Screen Capture API and Plugin
Embed our Screen Capture and Video Recorder Plugin on any webpage with just 2 lines of code

.webp)
.webp)





- Collect bugs, interviews and submissions
- API for Screen and Video Recording
- Alternative to Loom API
Trusted and Supported by businesses across the world







How to Use API
How to Setup the ScreenApp Plugin
1. Create a free ScreenApp account.

2. Subscribe to a Business account.
If you wish to test the plugin, you can sign up on a monthly basis.
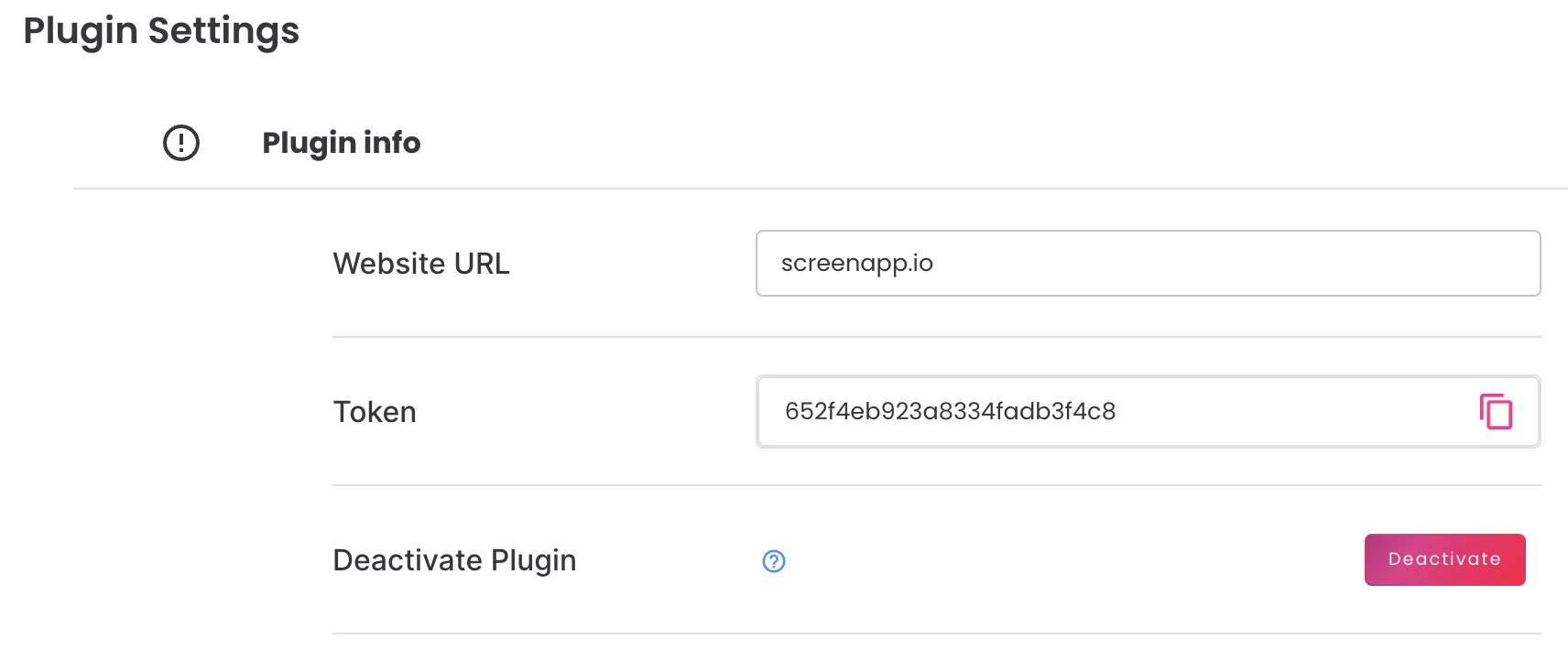
3. Go to Settings > Plugin and enter your website URL

4. A token will be generated


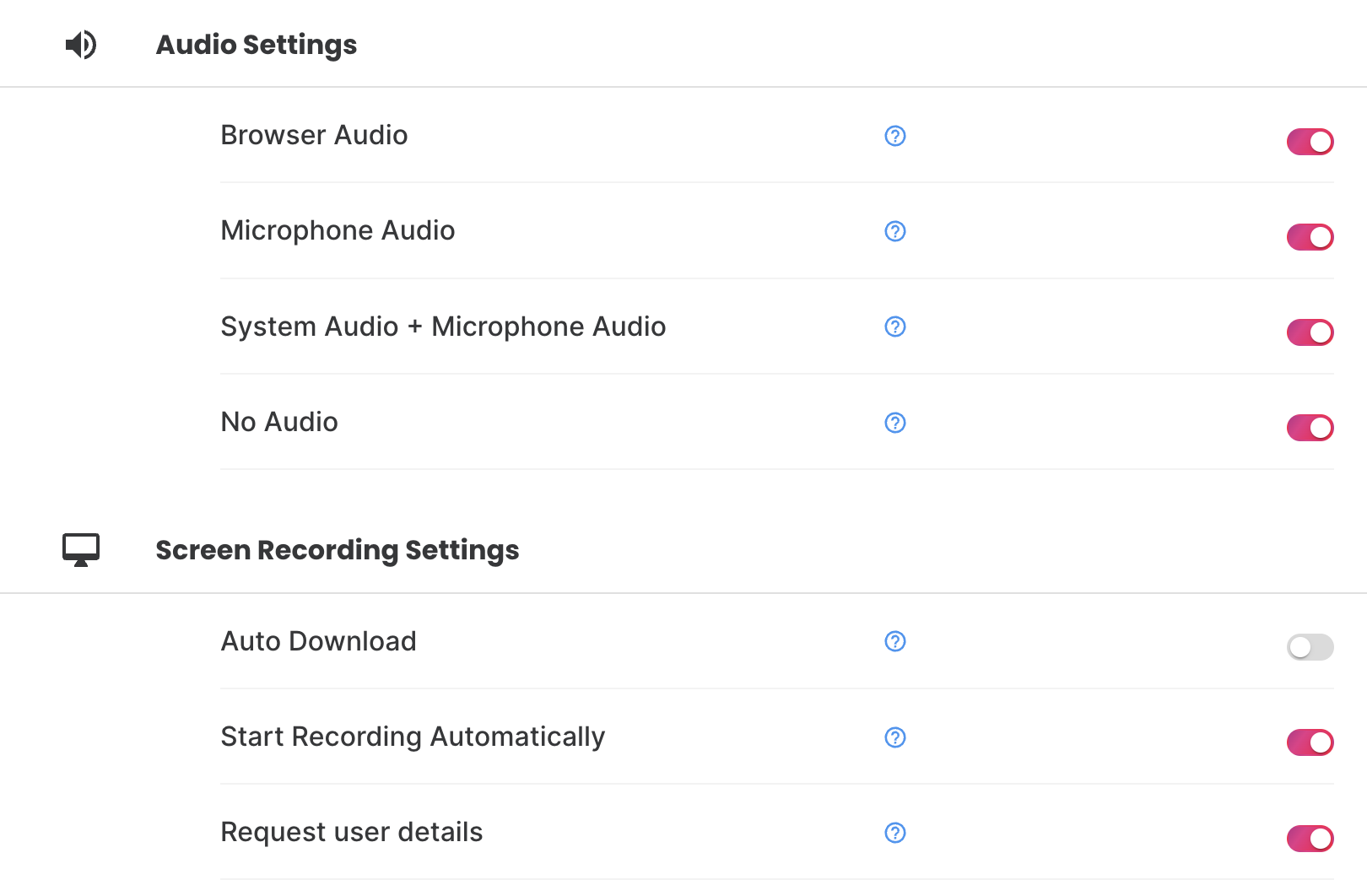
5. Select the settings you wish to enable.

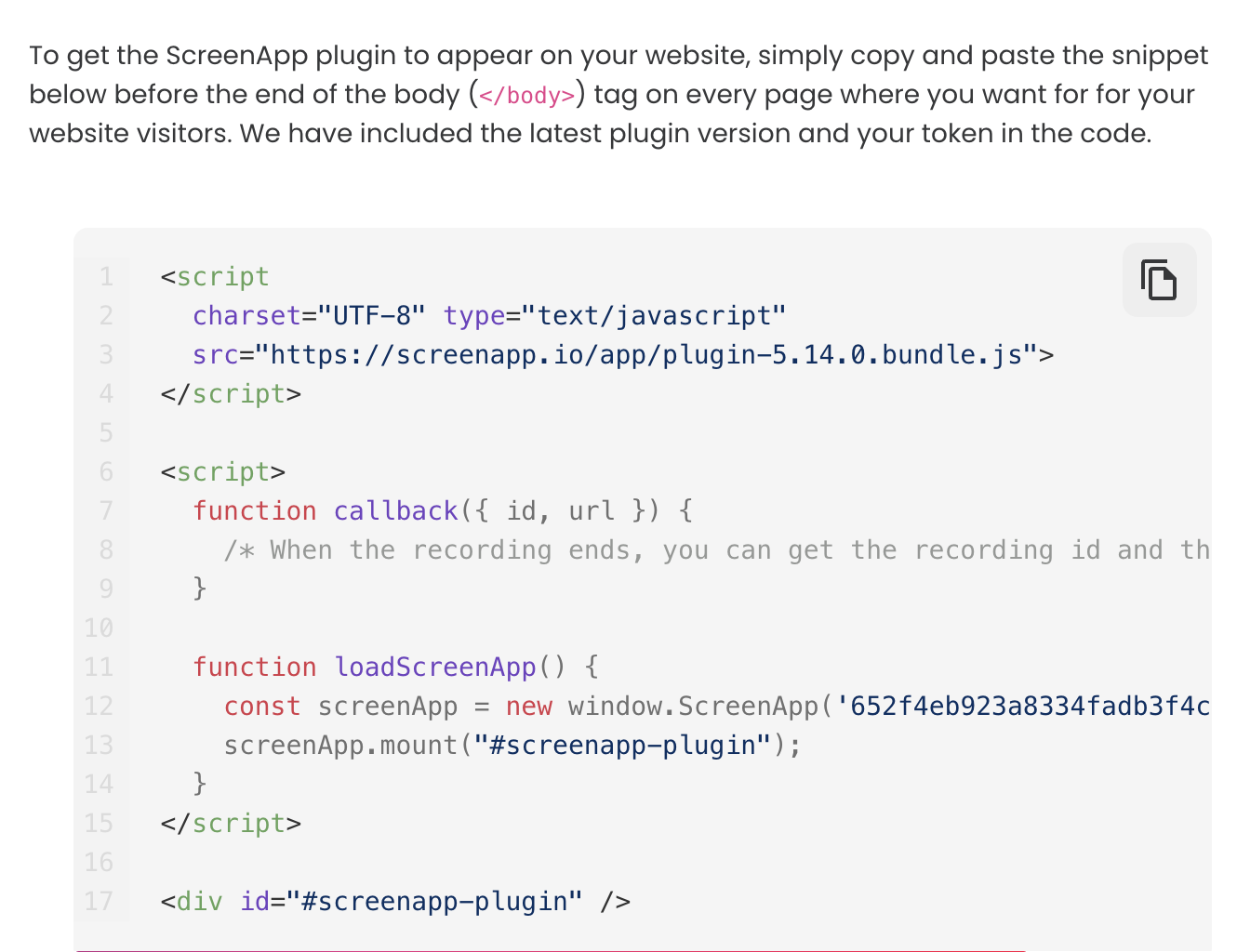
6. Copy the Embed Code and paste it before the </body> tag in your website's HTML code.

7. Paste the JS code where you wish to enable the Screen Recorder.

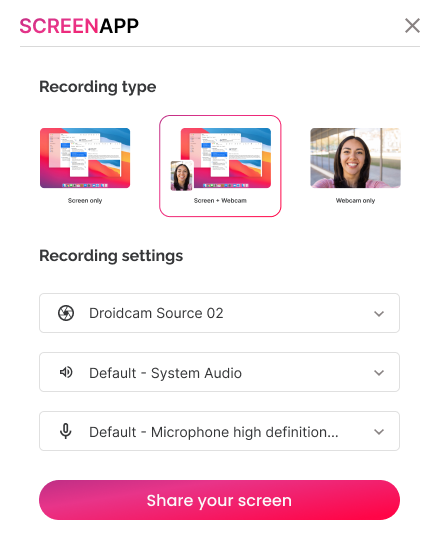
8. Success! Your screen recorder will be embedded automatically into your webpage

Benefits of API
- Accelerate Development Cycles and Problem Resolution: Add robust screen recording and visual support tools to your application with minimal coding effort. Streamline issue troubleshooting and enhance user experiences within your ticketing system.
- Seamless Integration for Fast Results: ScreenApp's meticulously crafted API and clear documentation are designed for developer convenience. Effortlessly incorporate screen recording features into your existing workflows.
- Customization Without Complexity: Tailor your screen recording capabilities to match the precise requirements of your platform and users. ScreenApp's adaptable API grants flexibility without excessive coding overhead.
- Reliable Performance for a Smooth User Experience: Ensure consistent, uninterrupted screen recordings and data transfers thanks to ScreenApp's secure and robust API architecture.
- Exceptional Developer Support: Get the help you need, when you need it. ScreenApp offers dedicated support channels to guarantee smooth API integration and address any potential questions.
Ready to transform your support processes and boost app functionality? Explore ScreenApp's API documentation today and witness how easy it is to empower your users with powerful visual communication tools.
.webp)
Your Second Brain
Remember everything, recall in a snap.
.webp)
No Missed Details
We capture every crucial moment.
.webp)
All‑Format Capture
Any format, fully transcribed.
.webp)
Real‑Time Transcribe
Stay engaged, we handle the notes.
.webp)
Auto Summaries
Hours of content, condensed at a glance.
.webp)
Effortless Retrieval
Any moment, any detail, instantly found.
.webp)
Meeting Minutes
Conversations in, tasks out, zero effort.
.webp)
Seamless Collaboration
Share knowledge, multiply your team’s memory.
What is a Screen Capture API?
A screen capture API (Application Programming Interface) is a software tool that lets applications and websites record what's happening on a user's screen. They're used for creating tutorials, demonstrations, game recordings, and much more.
Can I use ScreenApp's Screen Recorder API to record my screen?
Absolutely! ScreenApp's Screen Recorder API offers a user-friendly and powerful way to record your screen. With features like selecting specific windows or the entire screen, audio recording options, and various output formats, you have everything you need for top-quality screen recordings.
Can I send videos to our s3 bucket?
Yes! Contact Support to learn how
How do I record my screen with JavaScript using ScreenApp's API?
Integrating ScreenApp's Screen Recorder API into your JavaScript project is remarkably simple. Here's a quick overview:
- Include the ScreenApp API library in your web page.
- Use JavaScript functions provided by the API to initiate screen recording.
- Customize recording settings like resolution, audio inclusion, and desired output format.
Need more details? Contact support now
I'm worried about privacy. Can websites secretly record my screen?
Modern web browsers have safeguards in place to protect your privacy. Websites can only use screen recording with your explicit permission. You'll see a clear prompt asking for consent before any recording starts.
How do I make my own screen recorder using ScreenApp's API?
ScreenApp's Screen Recorder API provides the foundation for building your custom screen recording application. Here's what you'll need:
- Web Development Skills: Understanding of HTML, CSS, and JavaScript.
- ScreenApp API Integration: Familiarize yourself with the API documentation.
- User Interface Design: Create intuitive controls for recording options and settings.

