ScreenApp plugin is a JavaScript plugin that can be integrated into your application in minutes.

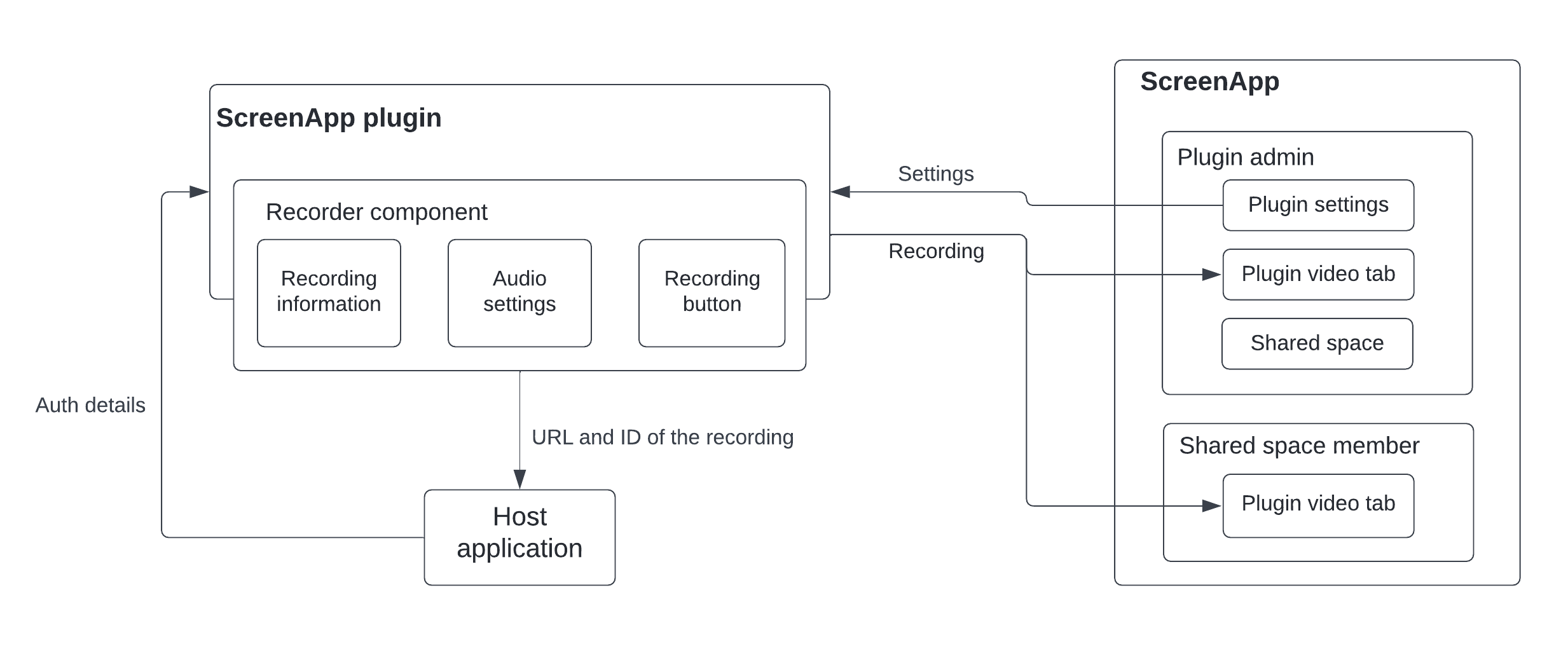
Architecture diagram
Workflow components
The major components of the recording workflow are the following:
-
Recording information
a. Record title
b. Name
c. Email
-
Audio settings
a. There are different audio modes of sharing:
-
browser audio
-
microphone audio
-
system audio + microphone audio
-
no audio.
-
- Admin can control the audio option visibility for users.
-
Recording button
a. Start recoding and stop recording
After completing this workflow the video will be downloaded and it will be available in plugin video tab in ScreenApp which can be viewed by plugin admin and the shared space members.
Refer to How to setup ScreenApp Recording Plugin to set up your account with ScreenApp now